Unityでのゲーム開発 〜UI編〜
今回はUI(ユーザーインターフェース)機能を実装してみようと思います。
Unityではよくあるゲーム開始時の[New Game]や[Load Game],[Setting]などの他にもCanvasとゆう内に配置された物をUI要素として呼ばれています。
docs.unity3d.com
今回の実装はシーン内に画像などを配置した演出効果的なものをいじってみようと思います。
ゲームスタートなどのシーンUIは別で記事にしたいと思っています。
そもそもUIってなんなの?⇩
ユーザインタフェース - Wikipedia
Canvasの設置
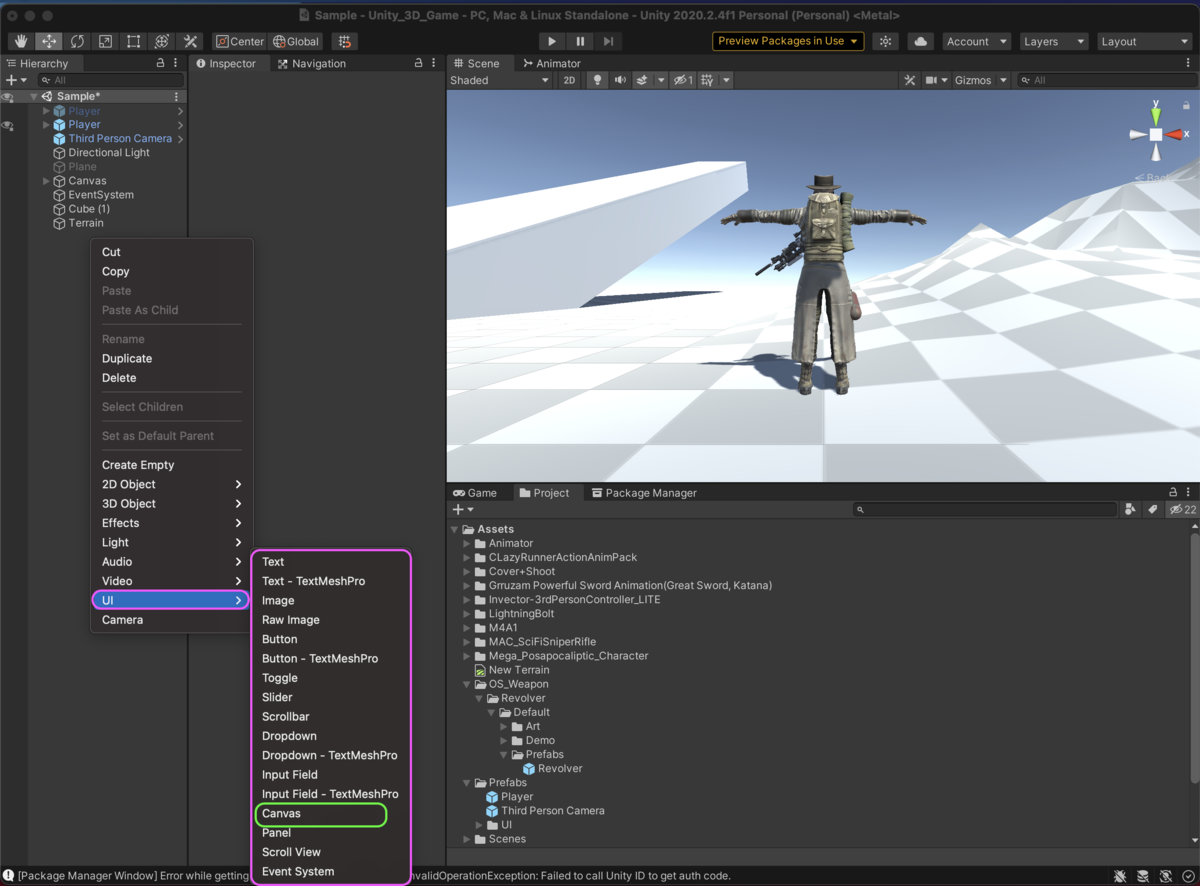
- Hierarchy内で右クリックをしてUIを選択
- UI内部のCanvasを選択
これで完了です

Scene内に作成していない場合にUI項目の中からCanvas以外の物を選択してもCanvasは自動生成されます。結果的にCanvasの子要素でないとUIが機能しない為だと思います。
面倒臭い時はText、Imageなどを先に生成して勝手にCanvasを生成してもらった方が手っ取り早いでしょうね(*´ω`*)
Imageを利用して画面内に画像表示させる
今回使用する物はImageで武器のアイコンやダメージの演出を表示したいと思います。
今回使用する物は一応フリー素材として検索した画像や加工した画像になります。
それでは早速準備と配置していきましょう。
下準備
*和テイストが好きなので『墨』とゆうワードで探しました
- 下準備として画像を透明化処理をする
画像をそのまま配置したら周りの白い部分まで一緒に表示されてしまうので先に処理が必要になります
*IllustratorやPhotoshopを使える方はすぐ出来るかと思いますが、あまりそういったツールを使った事がない人でも、無料で透明化処理が出来るサイトなどもあるのでそれを活用すると良いと思います。
無料透明化サイトのリンク⇩
WEBブラウザ上で簡単に透過PNG画像を作成できるツール | 無料で画像を加工できるサイト PEKO STEP
画像背景 透過・透明(一部、部分的に透明にできます) | 無料オンラインフリーソフト
処理が終わったらProjectに組み込んでScene内に配置出来る様にします。
画像のSprite化
Imageを実装する前に加工した画像をSprite化してUIとして表示させる様に変更したいと思います。
- Projectタブ内に新規フォルダを作成して「UI Image」や「Image」などわかりやすい様しておく
- フォルダが完成したらPC内に保存している画像をフォルダ内にドラック&ドロップする
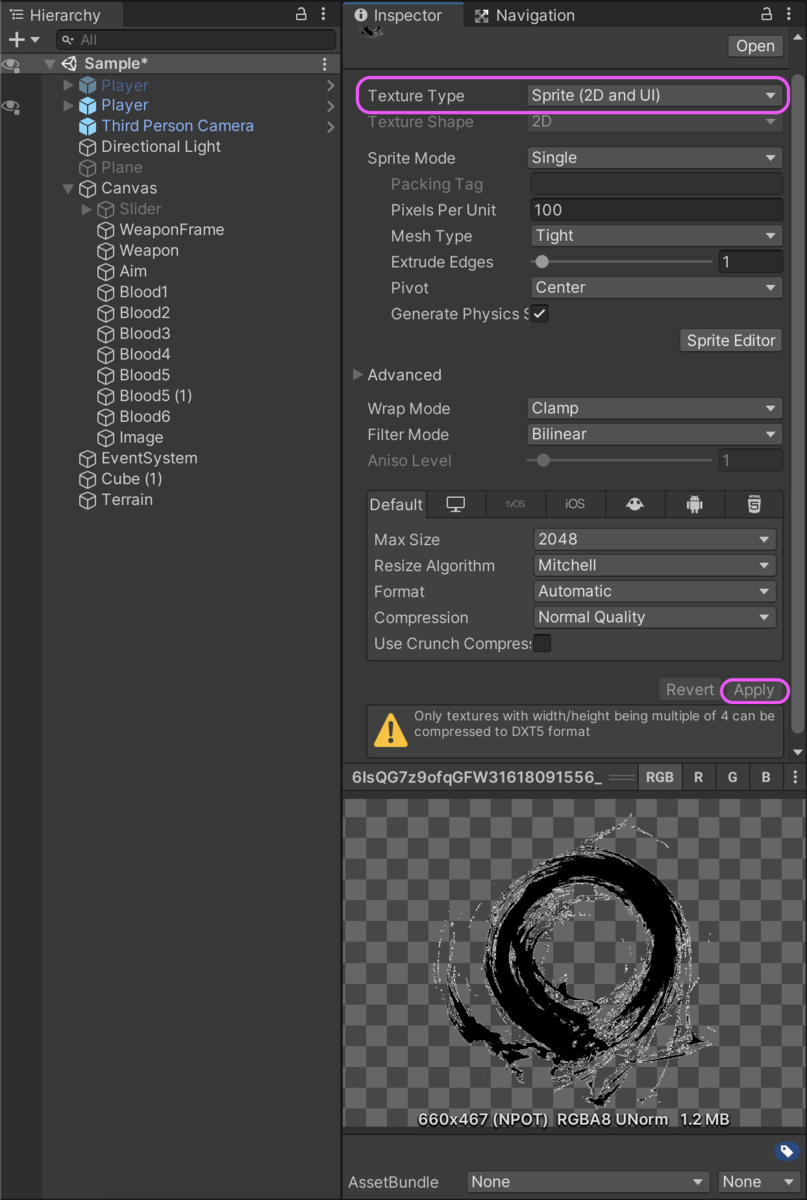
- Texture Typeを「Sprite(2D and UI)」に変更
- Applyして変更内容を適用する

これでUIのImageとして配置出来る様になります。
Image配置とサイズ変更
上記の工程で画像の処理が終わったので実際にSceneに配置してサイズ感を調整したいと思います。
- Canvasを作成した時と同じくUIの項目からImageを選択
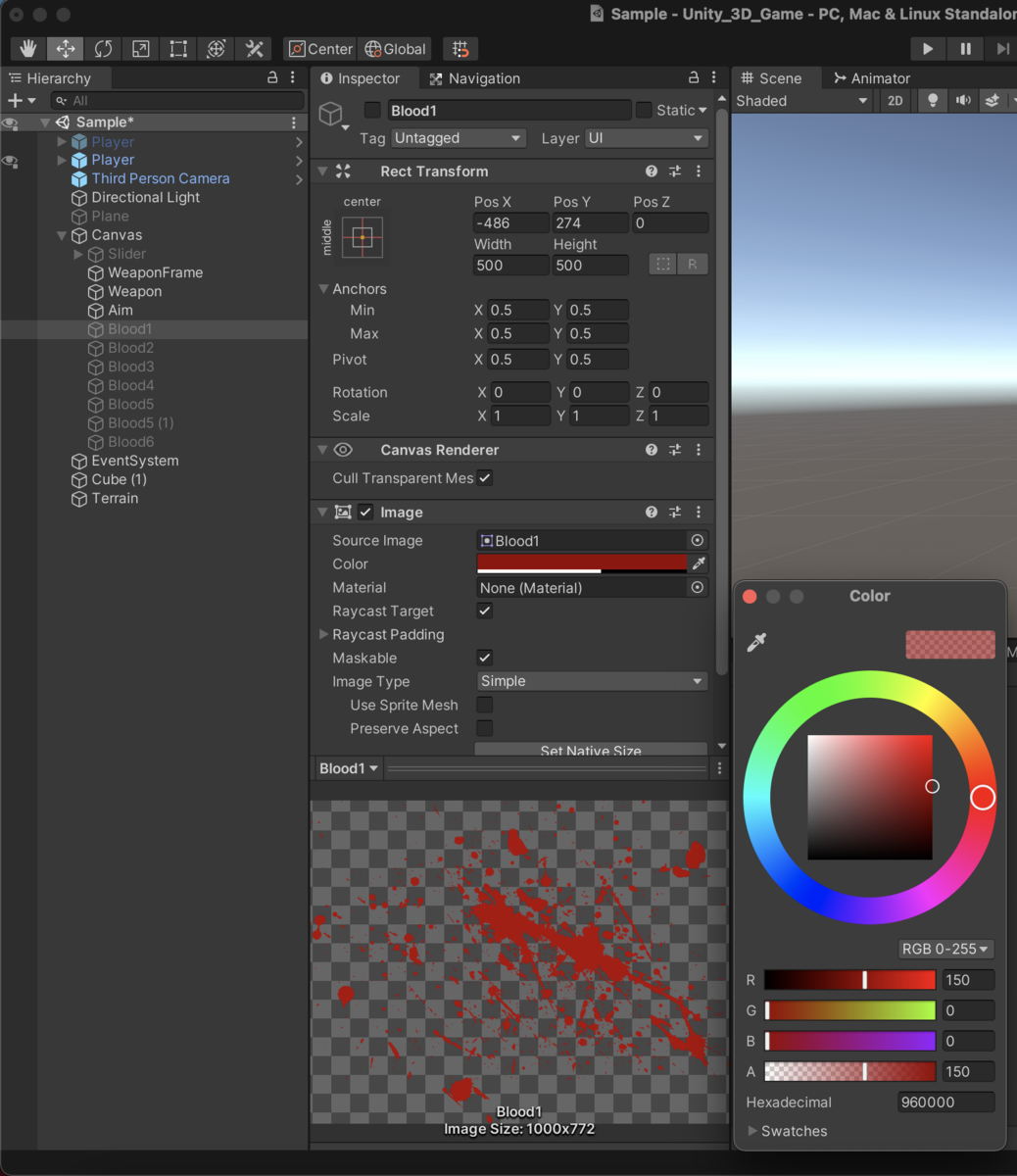
- Source Imageに画像をドラック&ドロップする
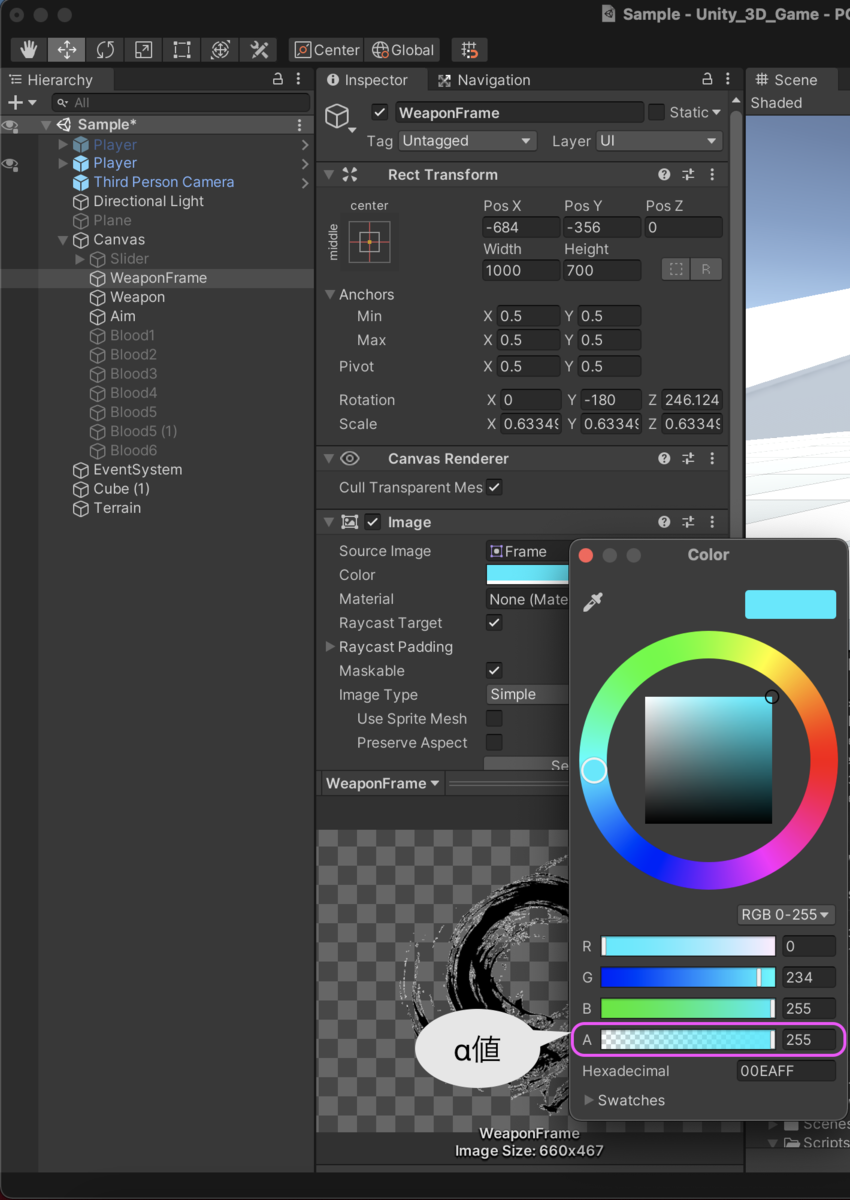
- サイズの変更が必要な場合はRect Transformの「Width」「Height」を変更でサイズ変更可能
*色も変更可能なので好きな色に変更しても良いと思います、α(アルファ)値を下げれば透明度も上がるので項目によってカスタマイズも可能。
サイズ感などは使用したイメージによっても変わるのでScene内の配置とPlayモードを繰り返して配置すると良いと思います。

ダメージ演出と照準の配置
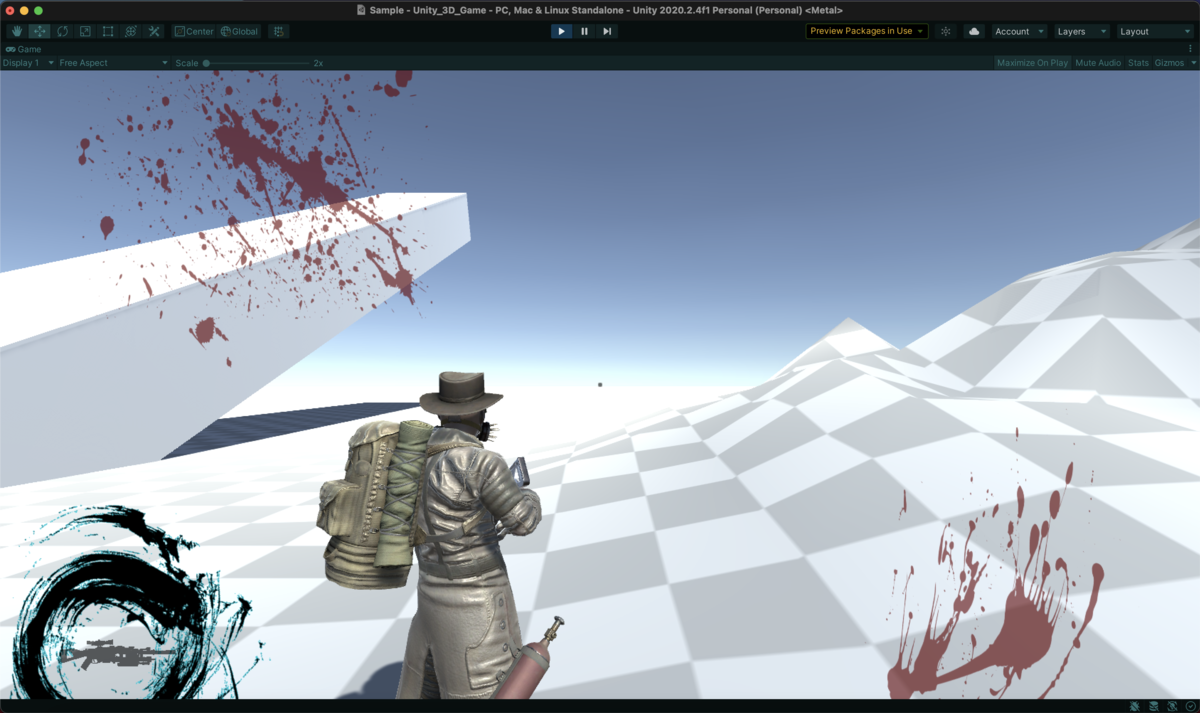
今回は体力ゲージを実装しないで画面にダメージを受けた時の演出として画像で代用できたらと思っています。
*注)最終的な実装は未定なので現状の案です
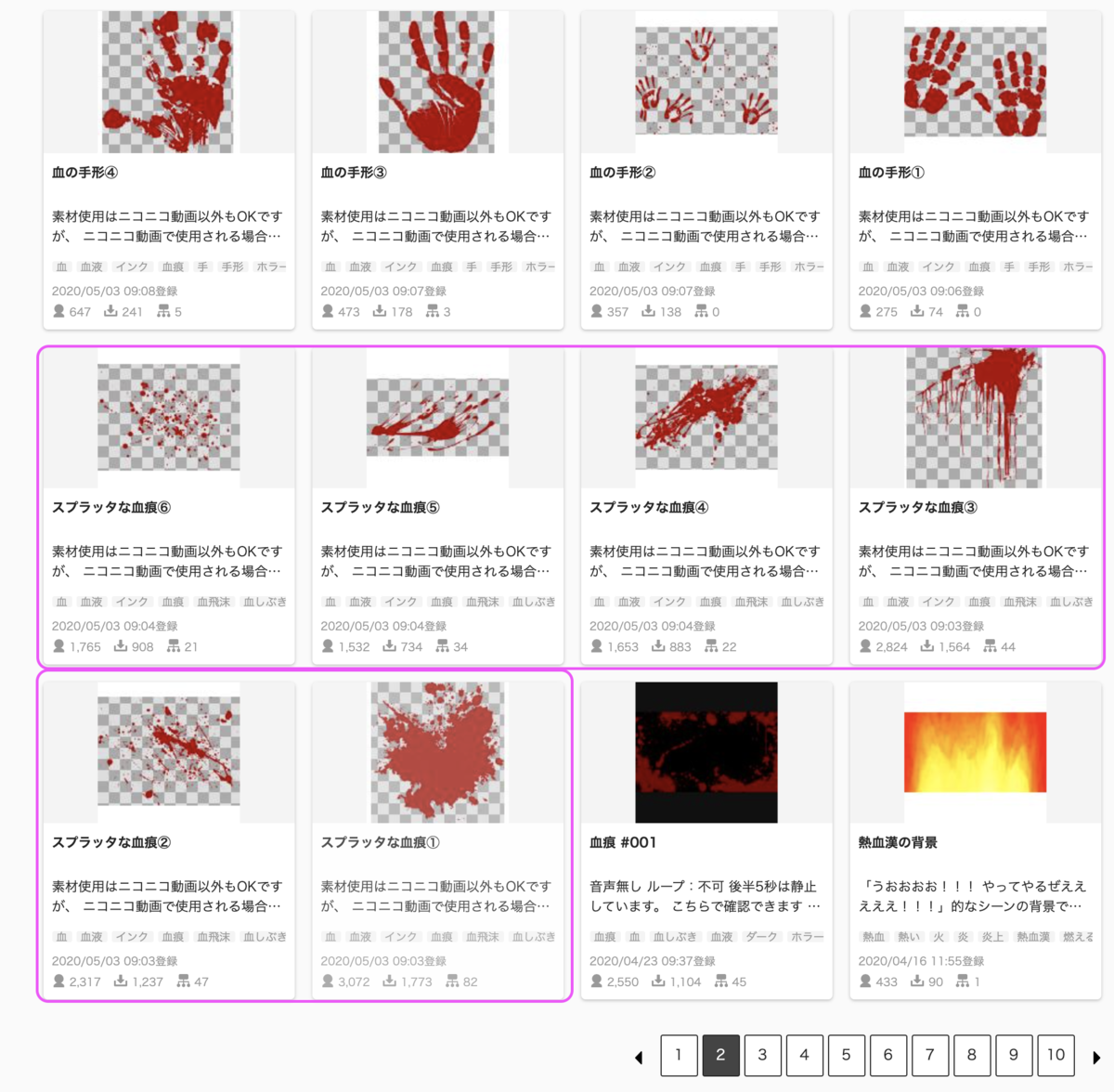
下記のサイトより血飛沫の画像をお借りしました。⇩
commons.nicovideo.jp
使用には会員登録(無料)が必要になります、当記事では使用フリーなものを選んでおります。
*サイト内は全て使用許可が不要ではない為、利用する際は必ず投稿者様の注意書きを読んでいただく様お願いいたします。
今回は以下の6作品をお借りしました。_:(´ཀ`」 ∠):

お借りした画像は透明化処理もされていてすぐ使えるのでImageフォルダに取り込んでSpriteをすれば配置できます。
実装イメージは⇩の様な感じで段階的に表示される様にしたいと思っています、ダメージに伴ってアクションも変更出来たらと思ってます・・・出来るとは言っていないw
ダメージ1段階(軽症)

ダメージ2段階(重症)

ダメージ3段階(瀕死)

演出の際に原色だと画面が見えなくなってしまう為、α値を変更して見えやすくしてます
色の設定は⇩

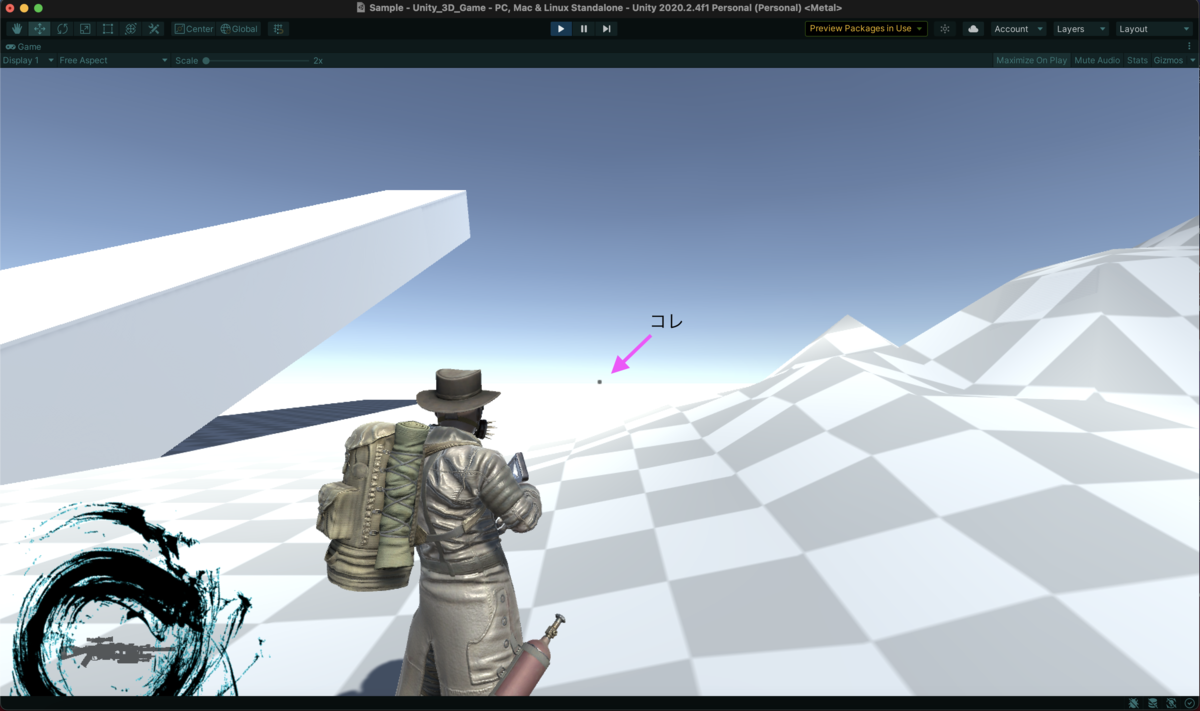
照準の配置
これは特にやる事がない為さっくり説明します。
- 上記のやり方でImageを新規作成
- Source Imageの横にある◎から「Konb」を選択
- Rect Transformの「Width」「Height」を両方とも7にサイズ変更
- Positionは移動してもズレない様にデフォルトの0のまま変更しない
*カスタムしたい場合はカーソルの画像とかを透明化して実装しても良いと思います。

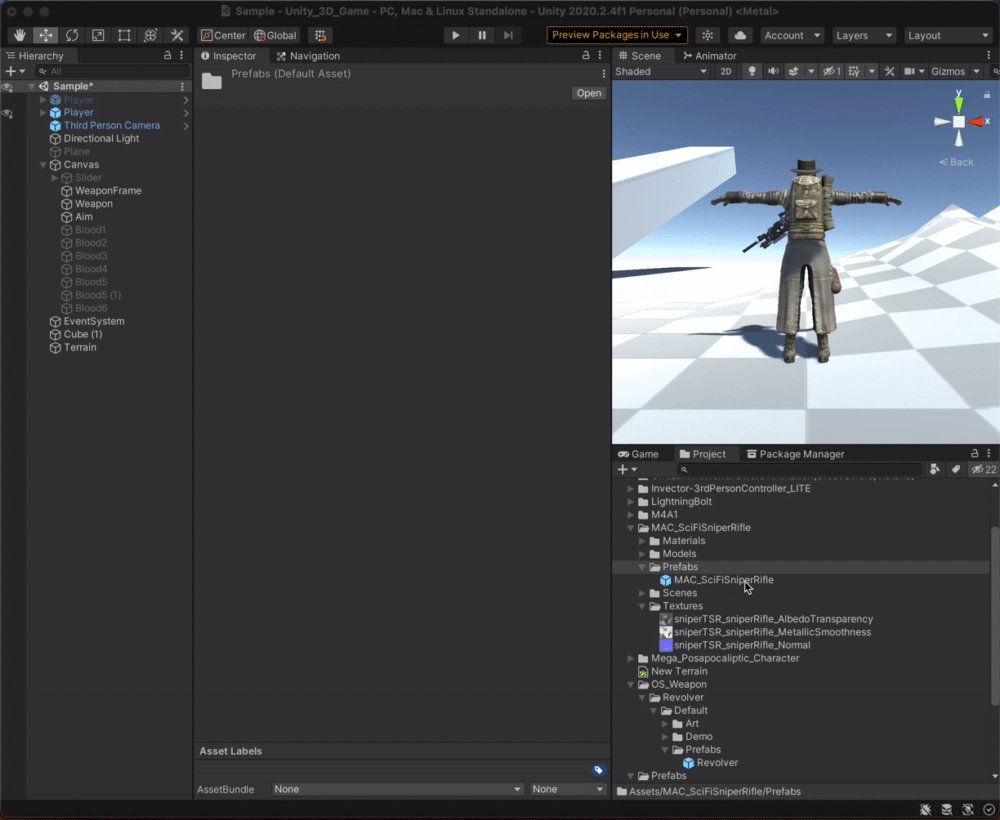
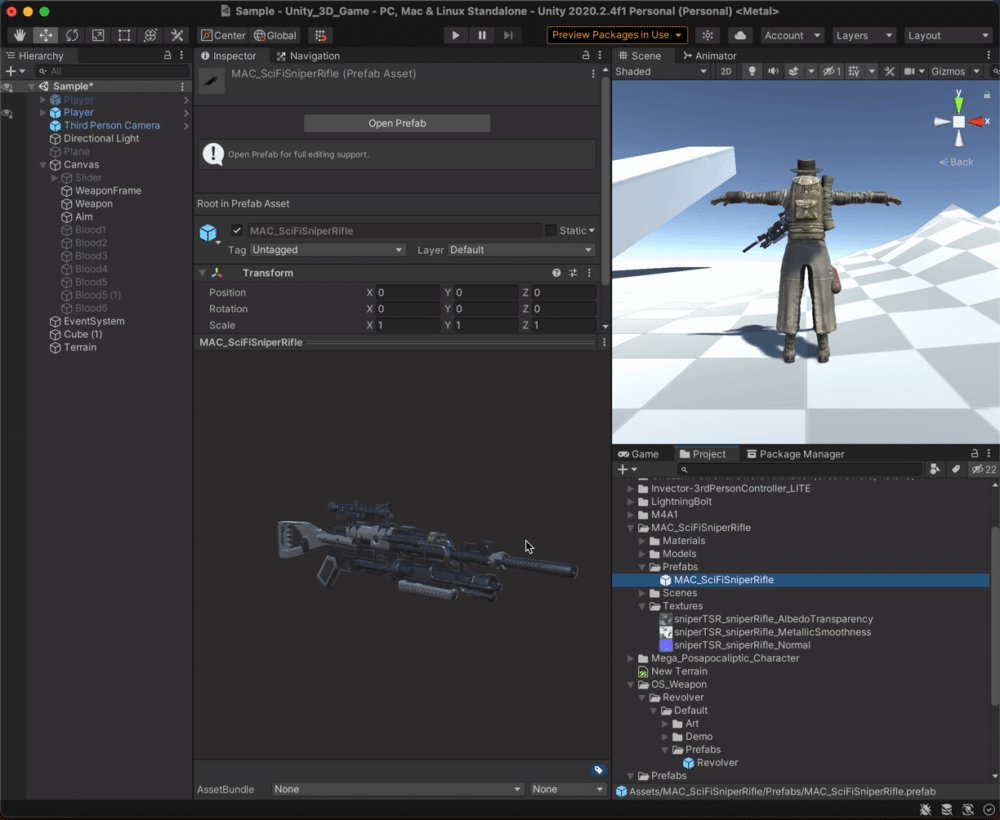
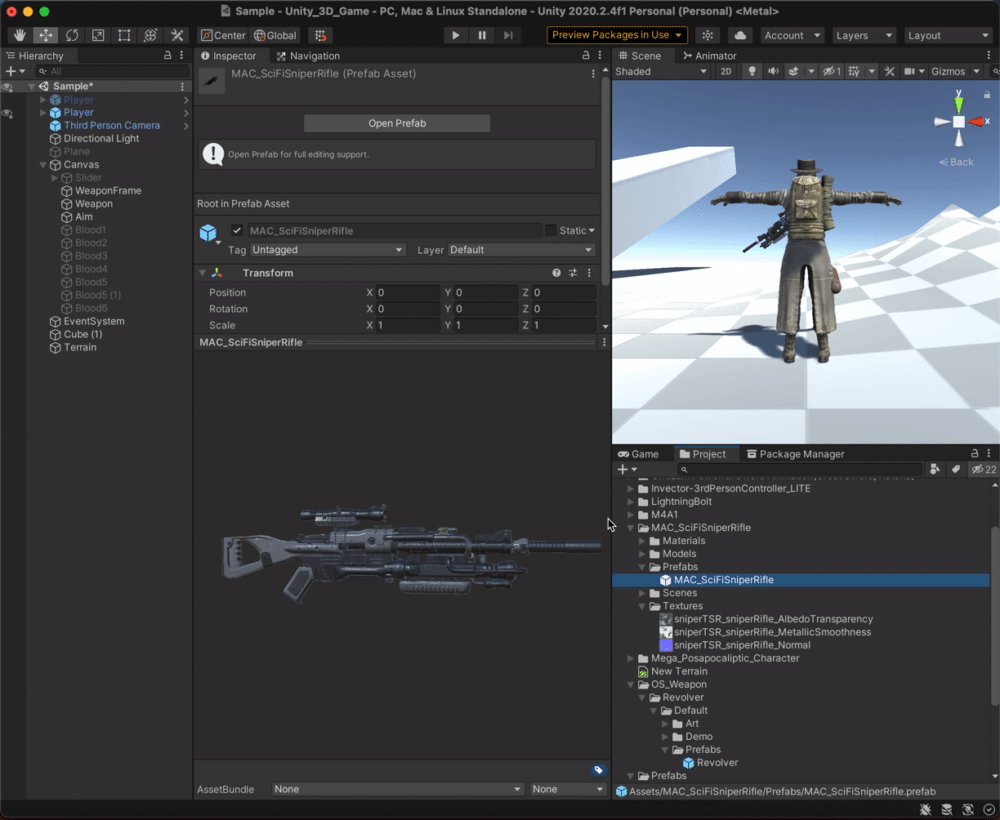
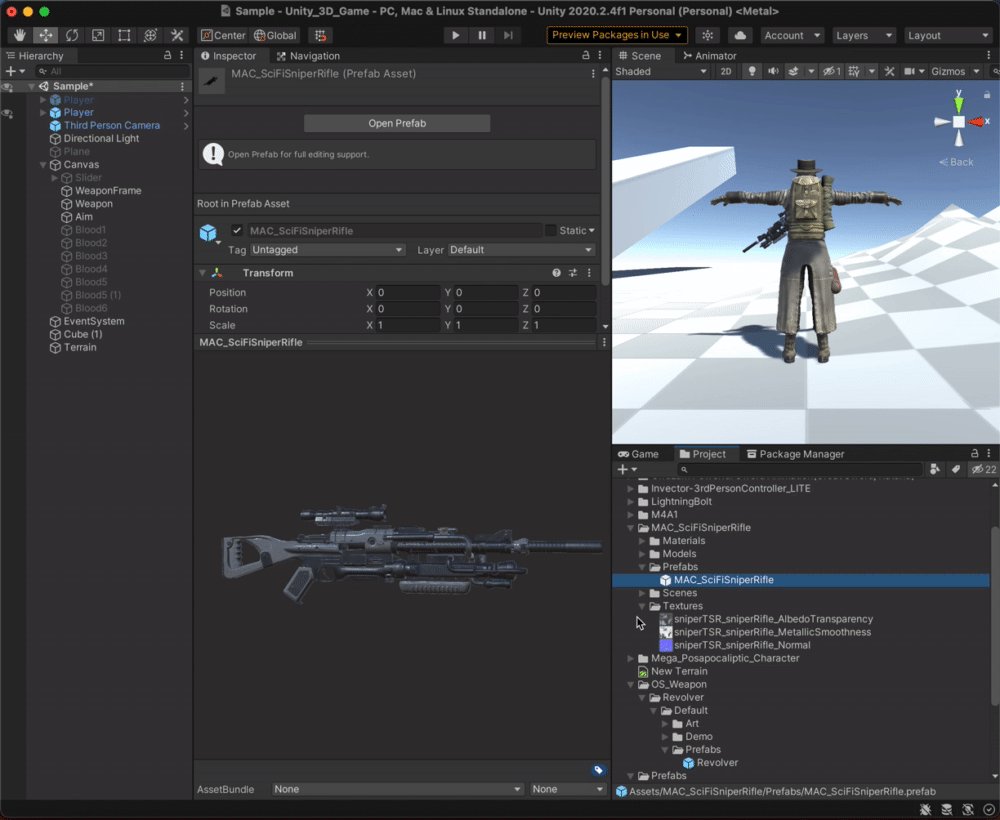
武器のアイコン化
最後に武器のアイコン化です。

- 上記の様に武器の3Dモデルのプレビューを表示して画像を横向きに変更
- 画面のSS(MACの場合:⌘+⇧+3)を撮って、当記事の一番上のサイトなどで画像を加工して透明化させる
- Sprite化
- Imageとして配置
今回はここまで実際に画像だけ追加するだけでも少しぽくはなるかなと思います。